Board secretary's swiss knife
Board secretary's swiss knife
Board secretary's swiss knife
Daily instrument for overseeing board gatherings and guaranteeing all is set for significant choices.
Daily instrument for overseeing board gatherings and guaranteeing all is set for significant choices.
Daily instrument for overseeing board gatherings and guaranteeing all is set for significant choices.

Role
Product Designer
Product Designer
Product Designer
Industry
Industry
Board Management Software
Board Management Software
Board Management Software
Task
Design sections of the revised version of the app.
Design sections of the revised version of the app.
Design sections of the revised version of the app.
Result
Sellable version of required sections, for each available device, in order with data received during User Research.
Sellable version of required sections, for each available device, in order with data received during User Research.
Sellable version of required sections, for each available device, in order with data received during User Research.
Initial research
Initial research
Initial research
During the onboarding period I managed to collect insights from different sources.
That Included:
Talks with Team Members: I began by conducting discussions with various team members to gain insights into the existing pain points, challenges, and areas for improvement.
Market Overview: A comprehensive analysis of the market allowed us to identify trends and best practices within the industry. To get acknowledged with the state of things, I also visited professional portals with related articles
Competitors Overview: We analyzed several key competitors, including Diligent, BoardPro, Boardable, and Onboard, to understand their strengths and weaknesses. This helped us define key points for improvement in our application.
It resulted with understanding of current app version flaws, competitors state and key points that'll help us surpass them.
During the onboarding period I managed to collect insights from different sources.
That Included:
Talks with Team Members: I began by conducting discussions with various team members to gain insights into the existing pain points, challenges, and areas for improvement.
Market Overview: A comprehensive analysis of the market allowed us to identify trends and best practices within the industry. To get acknowledged with the state of things, I also visited professional portals with related articles
Competitors Overview: We analyzed several key competitors, including Diligent, BoardPro, Boardable, and Onboard, to understand their strengths and weaknesses. This helped us define key points for improvement in our application.
It resulted with understanding of current app version flaws, competitors state and key points that'll help us surpass them.
During the onboarding period I managed to collect insights from different sources.
That Included:
Talks with Team Members: I began by conducting discussions with various team members to gain insights into the existing pain points, challenges, and areas for improvement.
Market Overview: A comprehensive analysis of the market allowed us to identify trends and best practices within the industry. To get acknowledged with the state of things, I also visited professional portals with related articles
Competitors Overview: We analyzed several key competitors, including Diligent, BoardPro, Boardable, and Onboard, to understand their strengths and weaknesses. This helped us define key points for improvement in our application.
It resulted with understanding of current app version flaws, competitors state and key points that'll help us surpass them.


Continuous Discovery
Continuous Discovery
Continuous Discovery
To ensure the success of this project, we implemented a user-centric approach, which included ongoing activities such as:
Weekly interviews and ideas validation
Conducted weekly interviews with real-personas, allowing us to continuously gather feedback and validate design ideas.
Trio teams communication
Establish a shared understanding of priorities and tasks, integrating diverse viewpoints
This result in common vision around the topic, and stable access to the base of users for validation, and strong personas:
To ensure the success of this project, we implemented a user-centric approach, which included ongoing activities such as:
Weekly interviews and ideas validation
Conducted weekly interviews with real-personas, allowing us to continuously gather feedback and validate design ideas.
Trio teams communication
Establish a shared understanding of priorities and tasks, integrating diverse viewpoints
This result in common vision around the topic, and stable access to the base of users for validation, and strong personas:
To ensure the success of this project, we implemented a user-centric approach, which included ongoing activities such as:
Weekly interviews and ideas validation
Conducted weekly interviews with real-personas, allowing us to continuously gather feedback and validate design ideas.
Trio teams communication
Establish a shared understanding of priorities and tasks, integrating diverse viewpoints
This result in common vision around the topic, and stable access to the base of users for validation, and strong personas:


Exploration & Ideation
Exploration & Ideation
Exploration & Ideation
As a product trio, we went through mapping down required sections structure, key and supportive user-flows, and even wireframed / brainstormed together.
As a product trio, we went through mapping down required sections structure, key and supportive user-flows, and even wireframed / brainstormed together.
As a product trio, we went through mapping down required sections structure, key and supportive user-flows, and even wireframed / brainstormed together.




Scope shaping
Scope shaping
Scope shaping
Significant positive side of working in product trios, is that you are able do tweak your scope without stratching communication time.
MSP scope was shaped with group voting.
Such activities took place during the entire project:
Significant positive side of working in product trios, is that you are able do tweak your scope without stratching communication time.
MSP scope was shaped with group voting.
Such activities took place during the entire project:
Significant positive side of working in product trios, is that you are able do tweak your scope without stratching communication time.
MSP scope was shaped with group voting.
Such activities took place during the entire project:


Wireframes & Mid-Fi UI
Wireframes & Mid-Fi UI
Wireframes & Mid-Fi UI
The same way our trio managed to cover low-fi stage. This gave:
UI framework limitation
Backlog projection on UI
Developer's perspective on Design and how to work with it.
The same way our trio managed to cover low-fi stage. This gave:
UI framework limitation
Backlog projection on UI
Developer's perspective on Design and how to work with it.
The same way our trio managed to cover low-fi stage. This gave:
UI framework limitation
Backlog projection on UI
Developer's perspective on Design and how to work with it.


This practice revealed many communication gaps, that existed between Devs and Designers through my career. But being able to discuss it in details, and at the same level of involvement, gave us a strong common ground, that accelerate exploration phase.
This practice revealed many communication gaps, that existed between Devs and Designers through my career. But being able to discuss it in details, and at the same level of involvement, gave us a strong common ground, that accelerate exploration phase.
This practice revealed many communication gaps, that existed between Devs and Designers through my career. But being able to discuss it in details, and at the same level of involvement, gave us a strong common ground, that accelerate exploration phase.


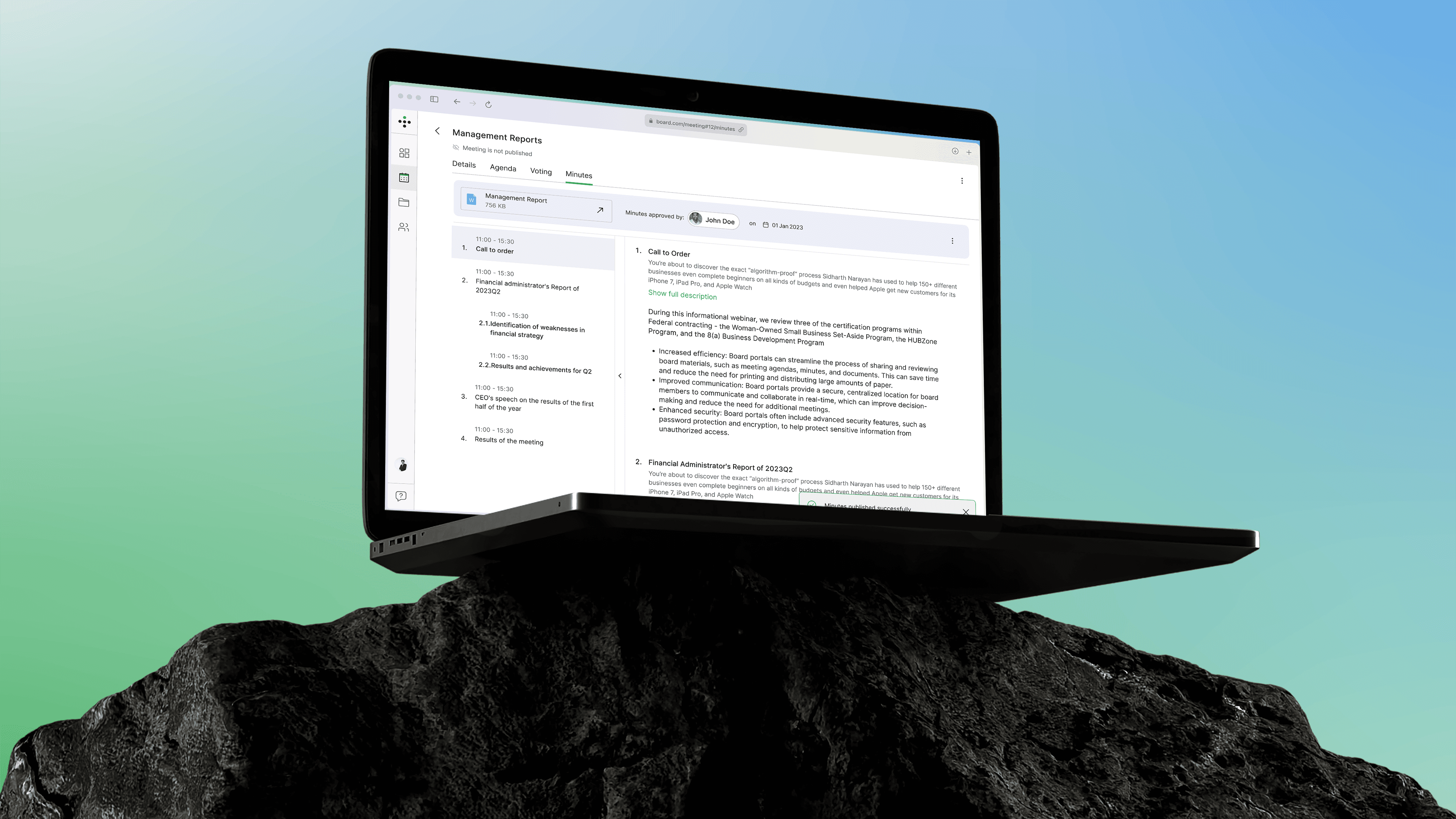
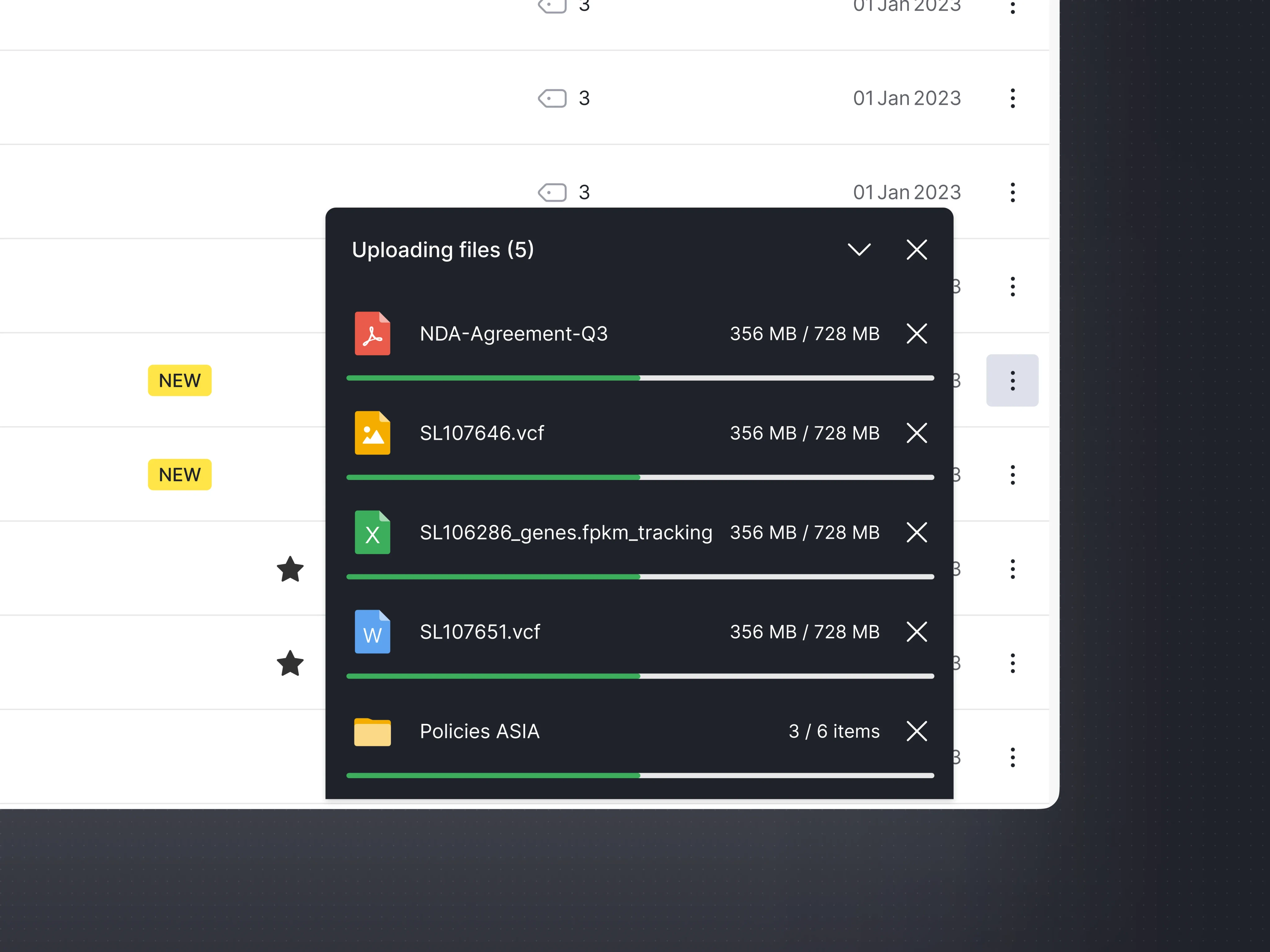
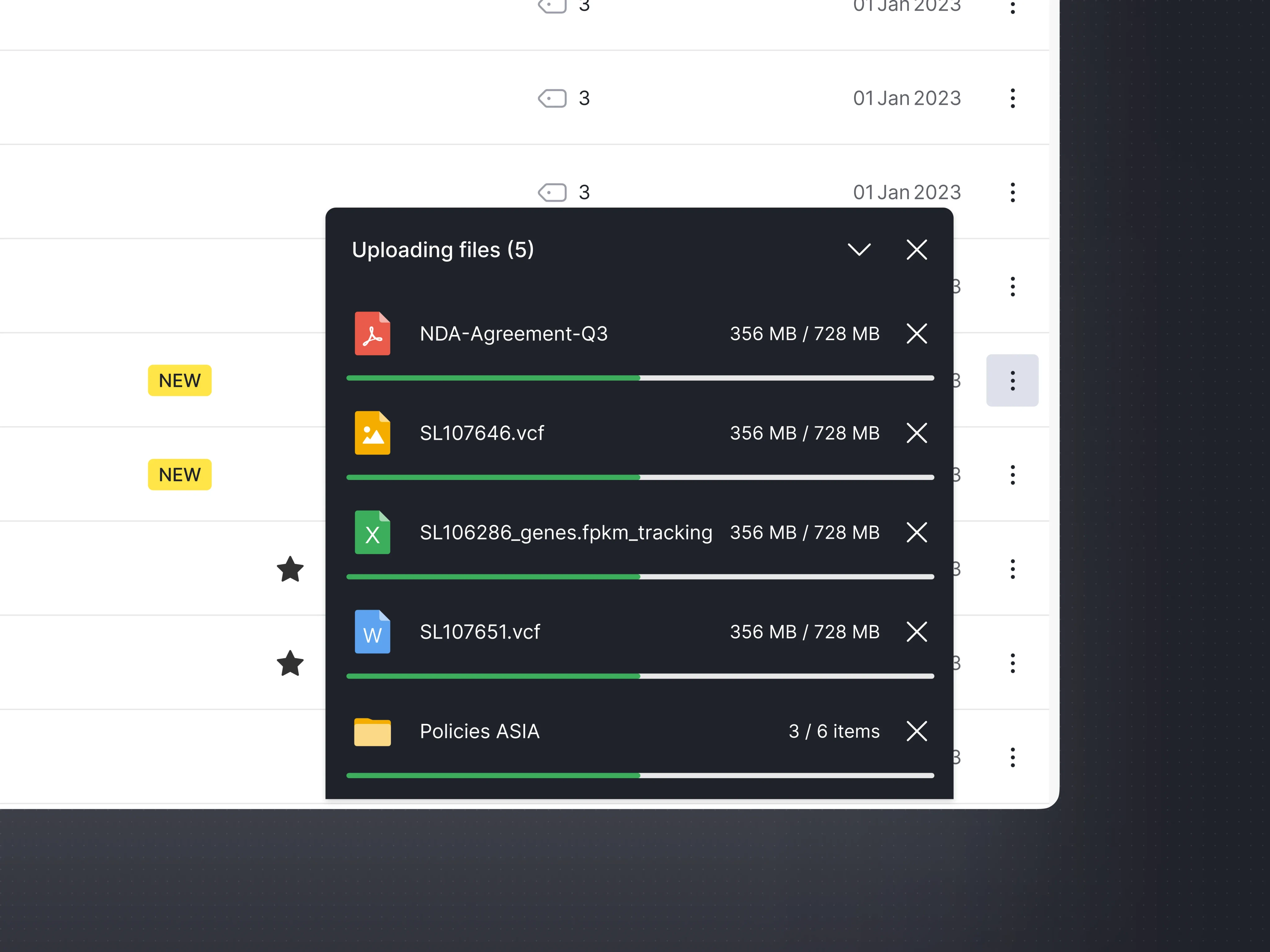
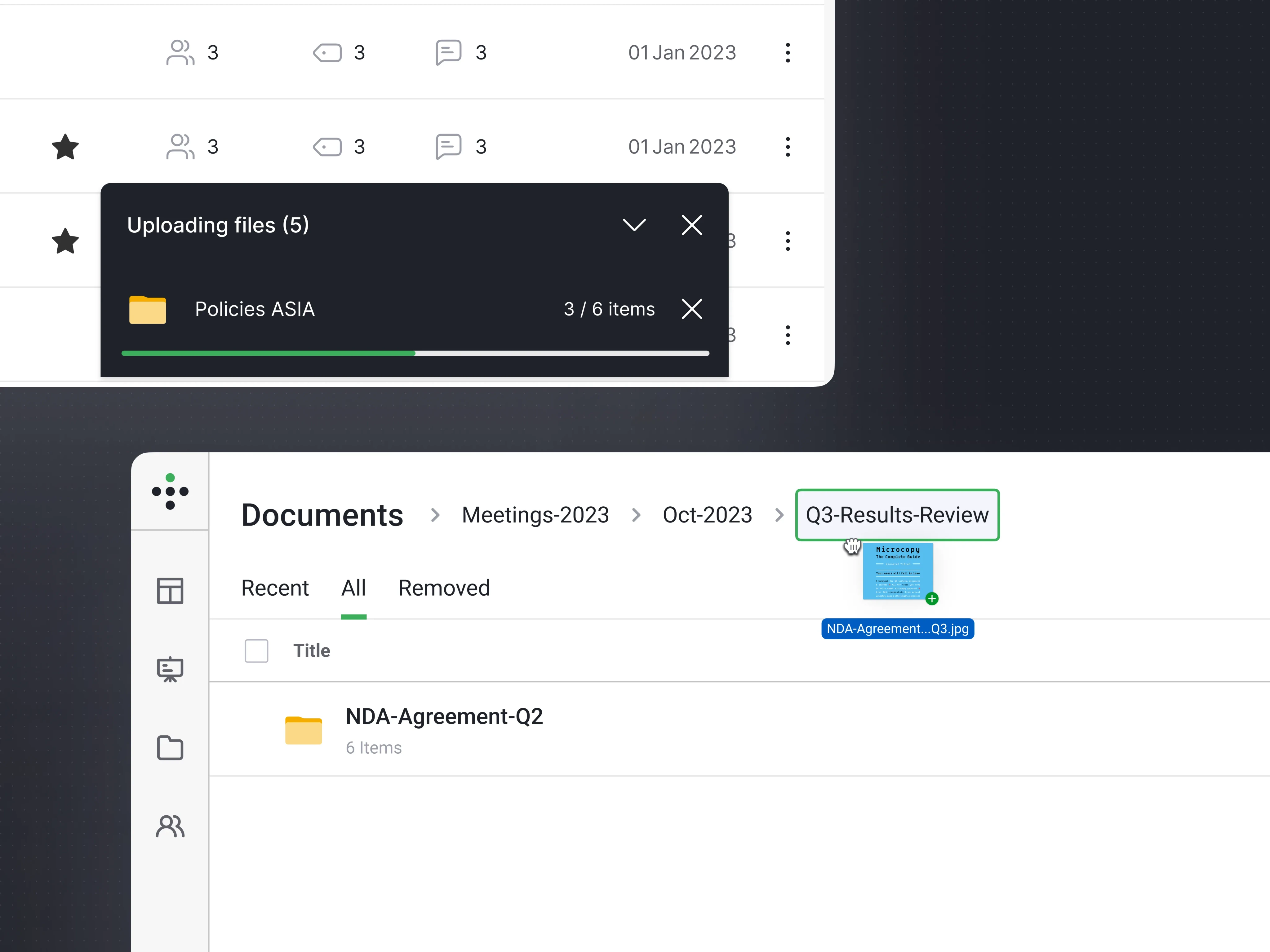
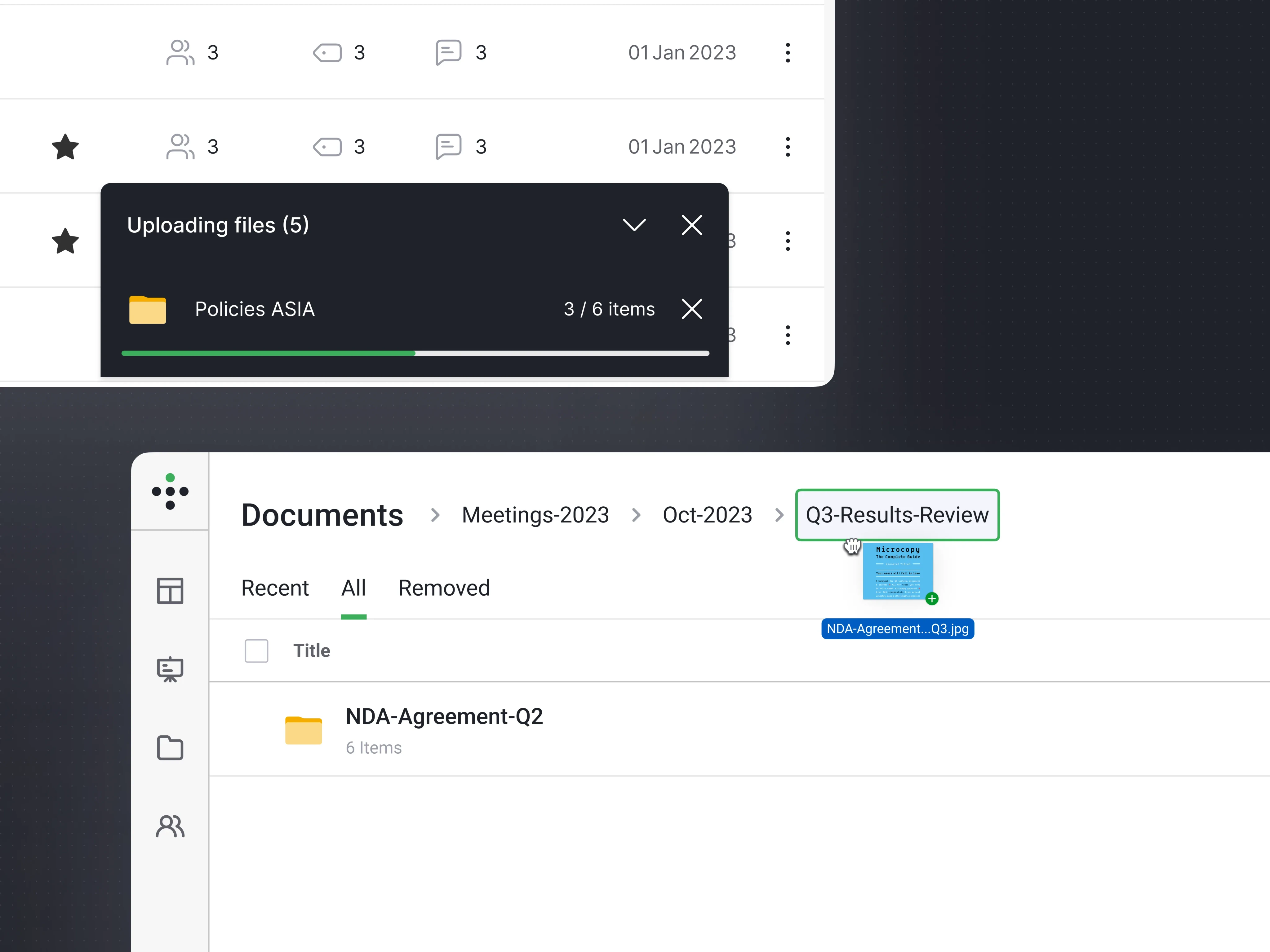
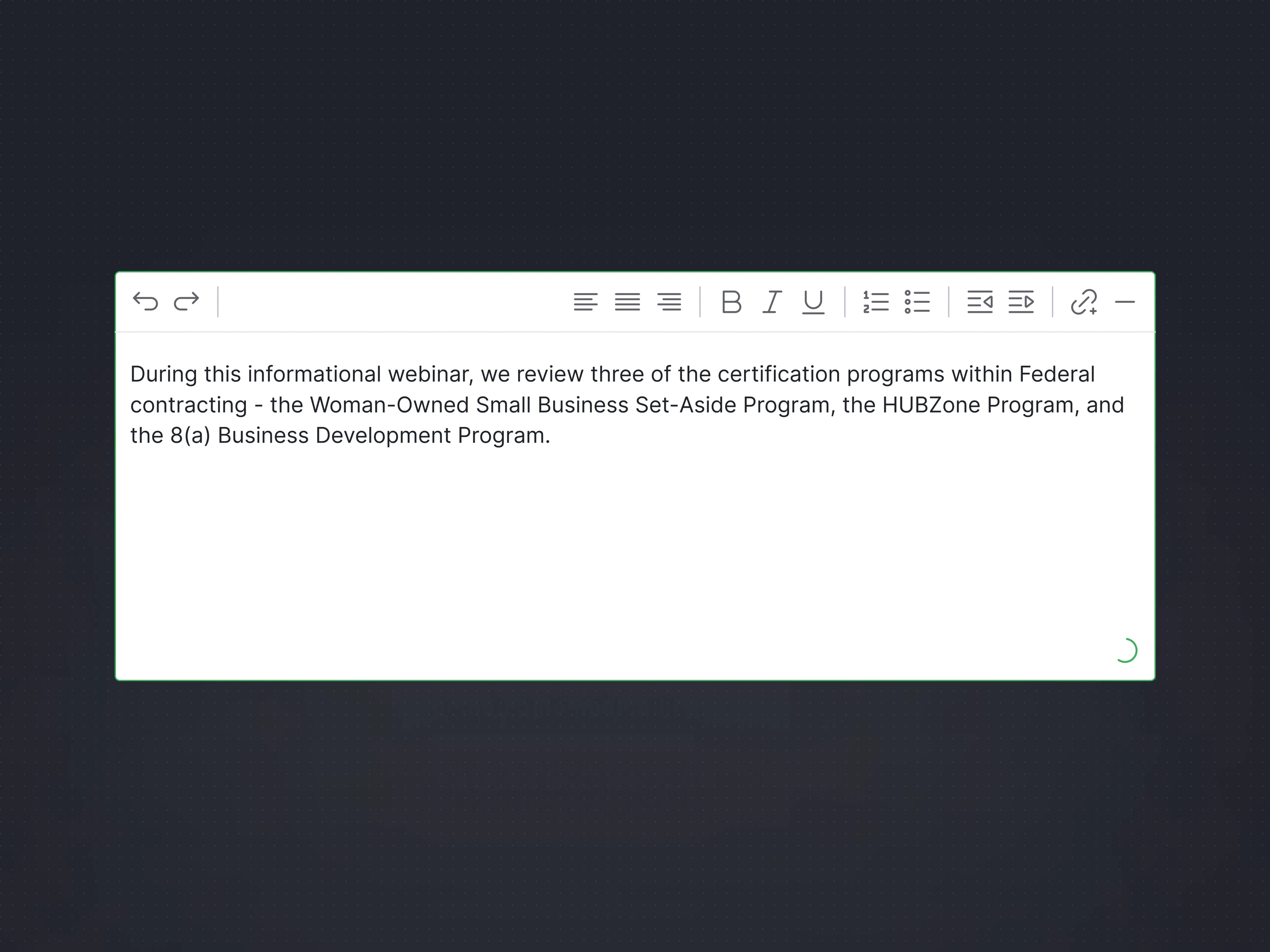
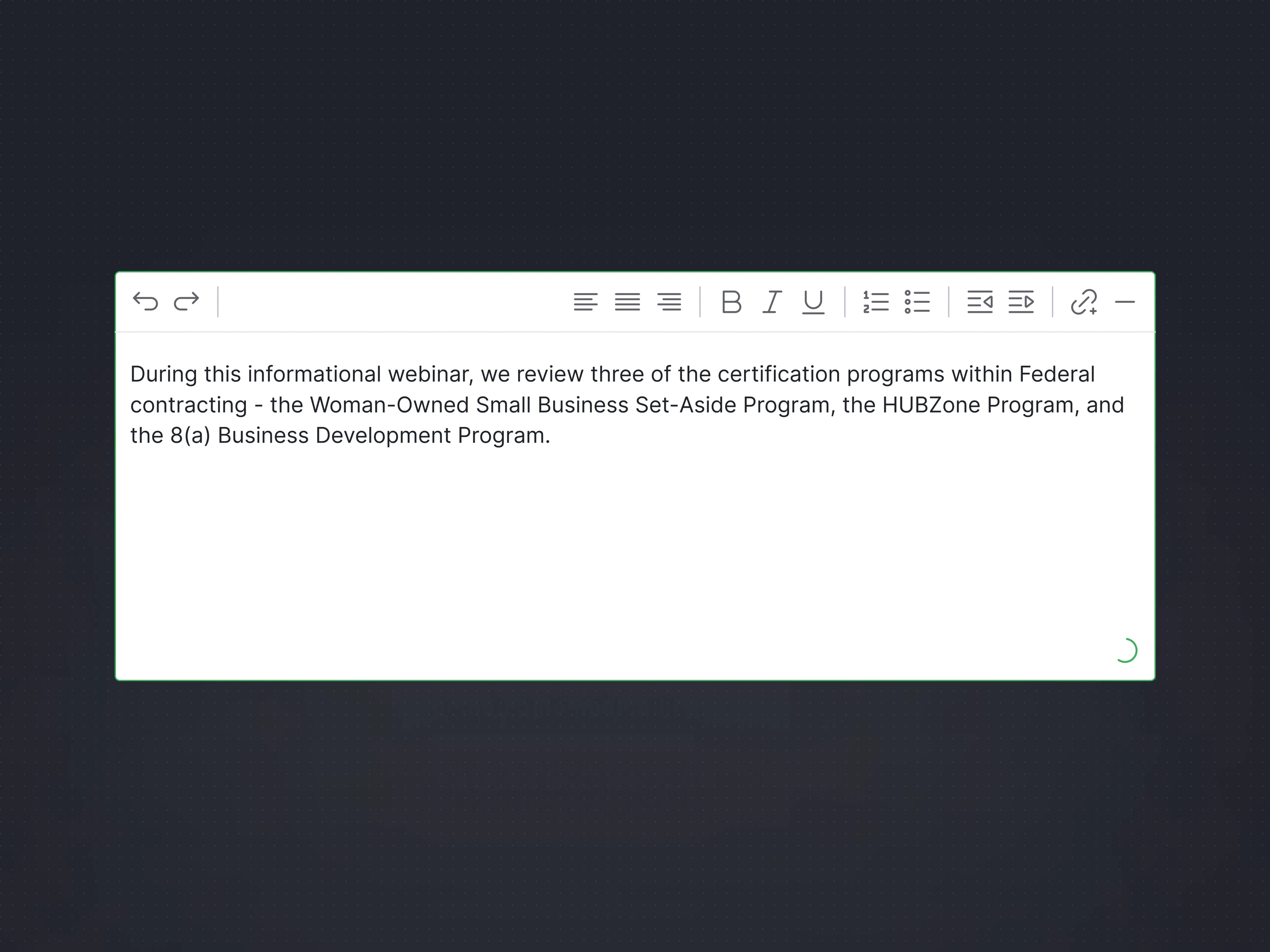
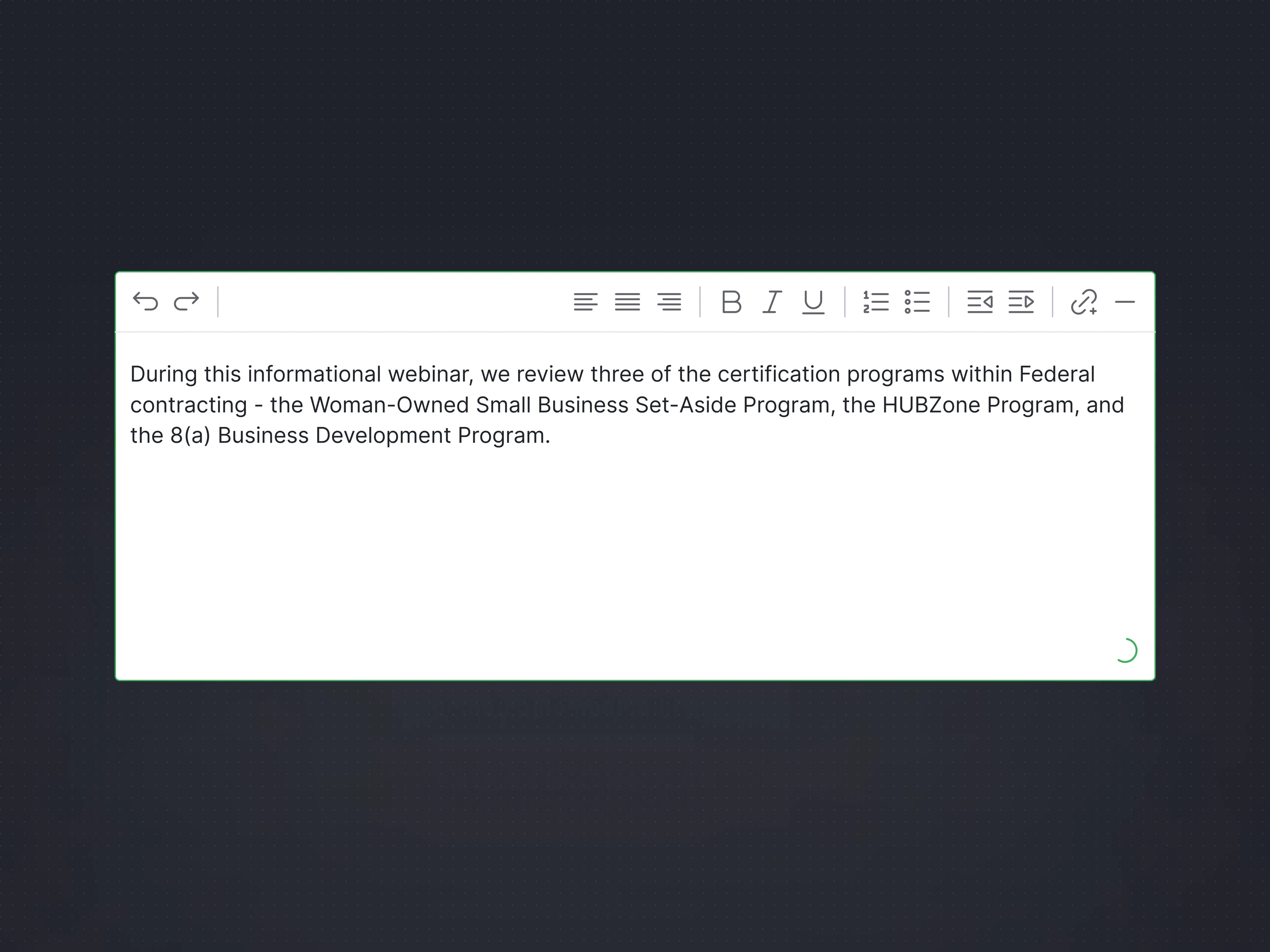
Final Design
Final Design
Final Design
(Notion: Mobile version got lost, and isn't present)
(Notion: Mobile version got lost, and isn't present)
(Notion: Mobile version got lost, and isn't present)




















UI Library
UI Library
UI Library
The entire process followed by enhancing, and structuring UI library to ensure cross team alignment and visual consistency.
The entire process followed by enhancing, and structuring UI library to ensure cross team alignment and visual consistency.
The entire process followed by enhancing, and structuring UI library to ensure cross team alignment and visual consistency.











Summary
Summary
Summary
Completely different experience. Close collaboration, realistic result focus, and day-to-day growth as a specialist.
Completely different experience. Close collaboration, realistic result focus, and day-to-day growth as a specialist.
Completely different experience. Close collaboration, realistic result focus, and day-to-day growth as a specialist.
Ready to Elevate Your Project?
Let's bring your design vision to life.
Ready to
Elevate Your Project?
Let's bring your design vision to life.